
Visto el "éxito" que tuvimos con el alojamiento gratuito de Tripod Lycos (¿hubo alguien a quien no expulsara???) vamos a probar suerte con
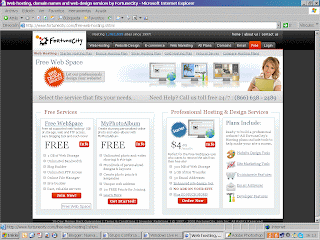
FORTUNECITY,
http://www.fortunecity.com/Es uno de los portales que lleva más años ofreciendo este servicio y, hasta el momento, nunca antes me había dado ningún problema.
La única pega es que está en inglés , así que tendremos que esforzarnos un pelín más. De cualquier manera os voy poniendo el paso a paso en fotos , para que os resulte más sencillo.
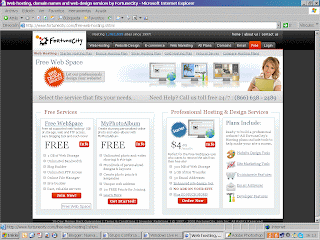
1. Rellenar los datos solicitados en el apartado
FREE WEB SPACE/ HOSTING

2. Confirmar la cuenta de correo electrónico.


3. Activar la cuenta en Fortunecity

4. APUNTATE BIEN, los datos de la cuenta.

5. Accede al Gestor de la página o servicio de FTP

Como podeis observar en la imágen, desde el gestor de página, tenemos acceso a la url de nuestra web, también nos ha generado un blog y lo más importante:
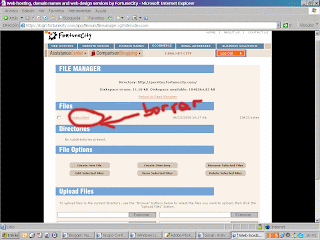
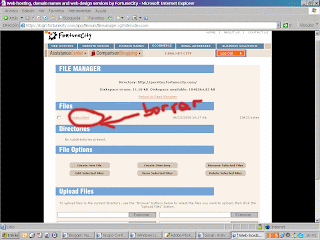
FILE MANAGER o nuestro servicio de FTP.
6. Si accedéis a la url propuesta, podéis observar que por defecto FORTUNECITY nos ha creado una página de index automática, en la que dice que nuestra página está en construcción. Antes de empezar a subir nuestro contenido, deberemos eliminar esa página, para evitar posibles errores (como sabéis no puede haber dos páginas "index" en el mismo sitio)

7. Una vez dentro del gestor de contenido, tendremos que eliminar la página index que viene por defecto e ir subiendo cada uno de los archivos que conforman nuestra página (archivos .html, .css, imágenes , etc)
ES MUY IMPORTANTE QUE TODO SIGA LA MISMA JERARQUÍA, es decir, que si las imágenes están dentro de una carpeta que se llama
imagenes_finales, tendréis que crear en el SERVIDOR una carpeta que se llame
imagenes_finales (exactamente igual) e introducir en ella las fotos que estuvieran en su carpeta homónima de vuestro site LOCAL.

8. Fijaos que para subir las fotos dentro de la carpeta imagenes_finales, he tenido que entrar dentro de ese directorio (despues de haberlo creado , claro!), el resto de botones marcados son los que nos van a ayudar en esta última tarea.

9. Y VOILÁ!!! Ya tendríamos nuestra página web, en internet, accesible las 24 horas del día y desde cualquier ordenador del mundo!!!

 Bueno chic@s, esto ha llegado a su fin!!!!
Bueno chic@s, esto ha llegado a su fin!!!!




 4. APUNTATE BIEN, los datos de la cuenta.
4. APUNTATE BIEN, los datos de la cuenta.



 9. Y VOILÁ!!! Ya tendríamos nuestra página web, en internet, accesible las 24 horas del día y desde cualquier ordenador del mundo!!!
9. Y VOILÁ!!! Ya tendríamos nuestra página web, en internet, accesible las 24 horas del día y desde cualquier ordenador del mundo!!!